Comments are the best feedback, inspirations and suggestions that help you grow in the Blogosphere. This is the best way you can interact with your blog visitors. If you want to get more comments in your blog posts, allow more of the accounts with which the visitors can comment. Everyone searches an easy way for any thing. And in my view there can be no easy way other than Facebook as it is the giant social networking today. If you are blogging with the Blogger Platform and want to get more comments, it is recommended for you to enable Facebook comment system in your blog. I surfed through the internet to find the tutorial to add Facebook comment box in blogger blog but all in vain as most the post were based on the old Blogger and Facebook interface. So here is an updated version of this post for new interface of Blogger and Facebook as well.
Step 1: Go to Facebook Developers Page and click on apps and then on create apps on the top of page.

Step 2: Find <body> or
<body expr:class='"loading" + data:blog.mobileClass'>
Copy below code and paste after <body>
Replace Ezonetricks with your blog Name.
Replace Blog Image URL with your image logo.
Replace YOUR_APP_ID with the your Facebook Application ID
Replace http://www.facebook.com/deardipen with your Facebook profile
link.
Step 5: Click Save Template. Check your blog and check a post showing FB comment box under your post.
Need any help? Feel free to contact us or leave a comment below.
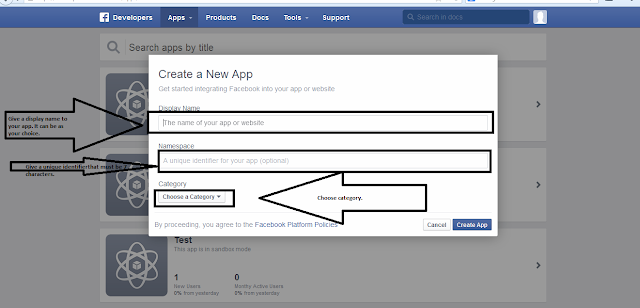
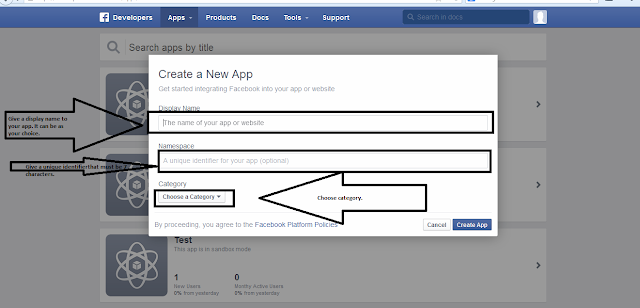
Step 1: Go to Facebook Developers Page and click on apps and then on create apps on the top of page.
Step 2: A small box appears to fill App name, namespace and category. Fill them and click submit. After clicking submit there appears captha image identify and fill it and click submit.

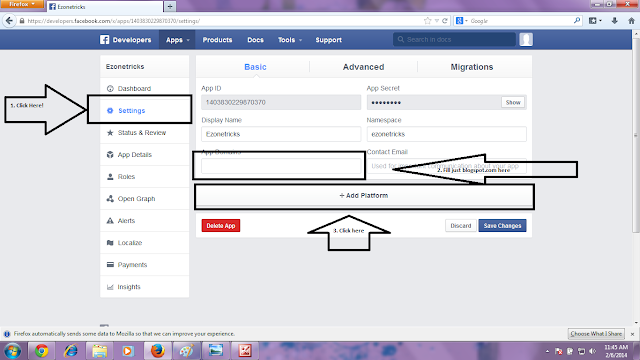
Step 3: If your app is now created there shows app id and then click on settings from left side.
Step 4: Enter blogspot.com on app domain and and then click on add platform.
Step 5: Click on website and enter your blogs url on the form that appears.
Step 6: Click on save changes and your app is ready. Copy your app id.
Now Facebook Comment box code Add to Template.
Step 1: Go to blogger and login then click the blog you want to add fb comments and then click on templates and then Edit Html.
<body expr:class='"loading" + data:blog.mobileClass'>
Copy below code and paste after <body>
<div id='fb-root'/> <script> window.fbAsyncInit = function() { FB.init({ appId : 'YOUR_APP_ID', status : true, // check login status cookie : true, // enable cookies to allow the server to access the session xfbml : true // parse XFBML }); }; (function() { var e = document.createElement('script'); e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js'; e.async = true; document.getElementById('fb-root').appendChild(e); }()); </script> |
Replace YOUR_APP_ID with your Facebook application ID which you created in facebook application.
Step 3: Find </head>
Copy below code and paste above </head><meta expr:content='data:blog.pageTitle' property='og:title'/> <meta expr:content='data:blog.url' property='og:url'/> <meta content='Ezonetricks' property='og:site_name'/> <meta content='Blog Image URL' property='og:image'/> <meta content='YOUR_APP_ID' property='fb:app_id'/> <meta content='http://www.facebook.com/deardipen' property='fb:admins'/> <meta content='article' property='og:type'/> |
Replace Ezonetricks with your blog Name.
Replace Blog Image URL with your image logo.
Replace YOUR_APP_ID with the your Facebook Application ID
Replace http://www.facebook.com/deardipen with your Facebook profile
link.
Step 4: Find <b:includable id='comment-form' var='post'>
Copy below code and paste after <b:includable id='comment-form' var='post'>
Copy below code and paste after <b:includable id='comment-form' var='post'>
<b:if cond='data:blog.pageType == "item"'><div style='padding:0px 0px 0px 0px; margin:0px 0px 0px 0px;'><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><div> <fb:comments colorscheme='light' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='520'/></div> <div style='color:#fff; background-color:#3B5998;border: solid 1px #ddd; font-size:10px; padding:3px; width:510px;'>Facebook Blogger Plugin: Bloggerized by <b><a alt='blogger templates' href='http://www.e-trickszone.blogspot.com/' style='text-decoration:underline; color:#fff;' target='_blank' title='blogger templates'>Etrickszone</a></b></div></div></b:if> |
Step 5: Click Save Template. Check your blog and check a post showing FB comment box under your post.
Need any help? Feel free to contact us or leave a comment below.







kkk
ReplyDeleteThanks so much for posting a lot of this awesome content! Looking forward to checking out more.
ReplyDeleteescorts directory & escort seo
really nice and interesting post. i enjoyed it so much.
ReplyDeleteprague escort agency & escort prague